Network
April 24, 2024How to Visualize Relationships?
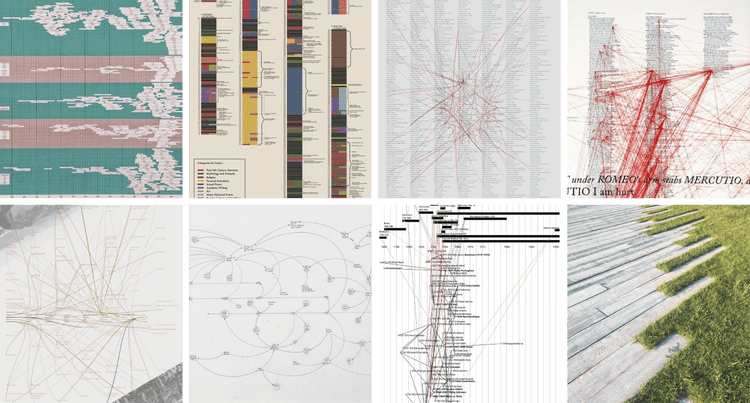
I repeatedly asked myself the question: Are there other solutions aside from networks to visually represent relationships?
Given the scope of the project and the fact that my data was still in processing, I decided not to delve further into this question and concluded that a network visualization made the most sense.
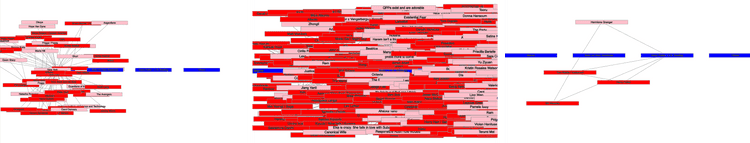
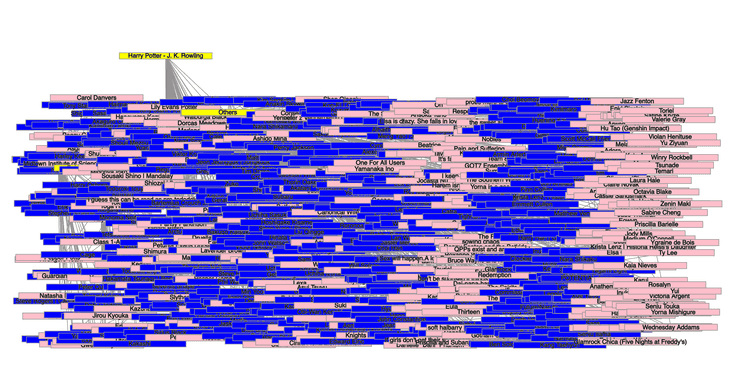
Since my data was primarily text and the most important aspect was the information it contained, it was crucial for me not to obscure this information visually but to present it openly and work with text to visualize it.
As I noticed during the visual analysis, it made more sense to arrange my data on an X and Y scale rather than using a force-directed method. Therefore, much was already determined when I started generating visual drafts with the relationship data.
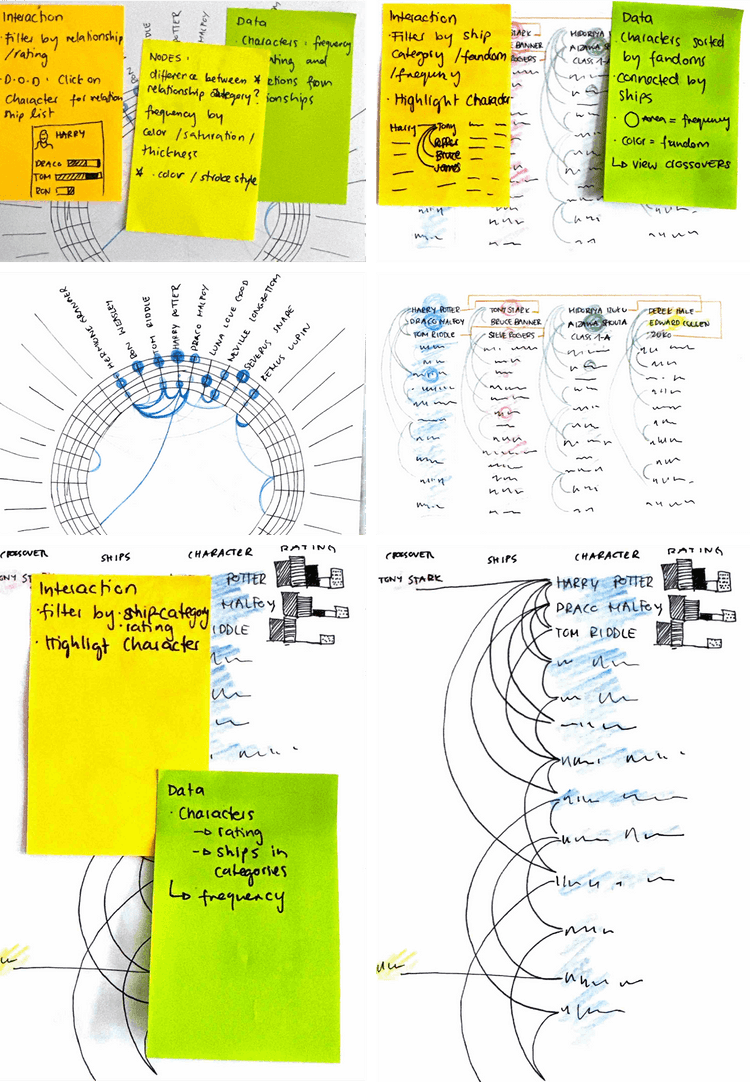
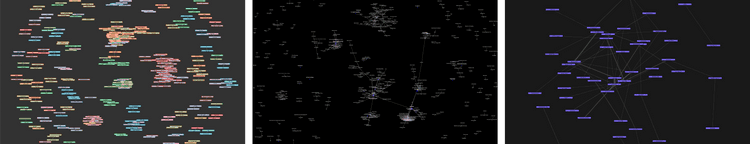
In this design process, the focus was more on how the network could function interactively and remain readable despite the large dataset.
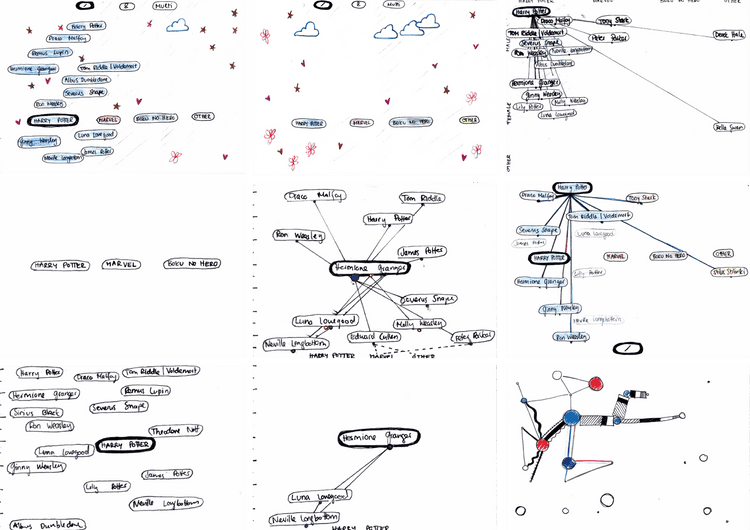
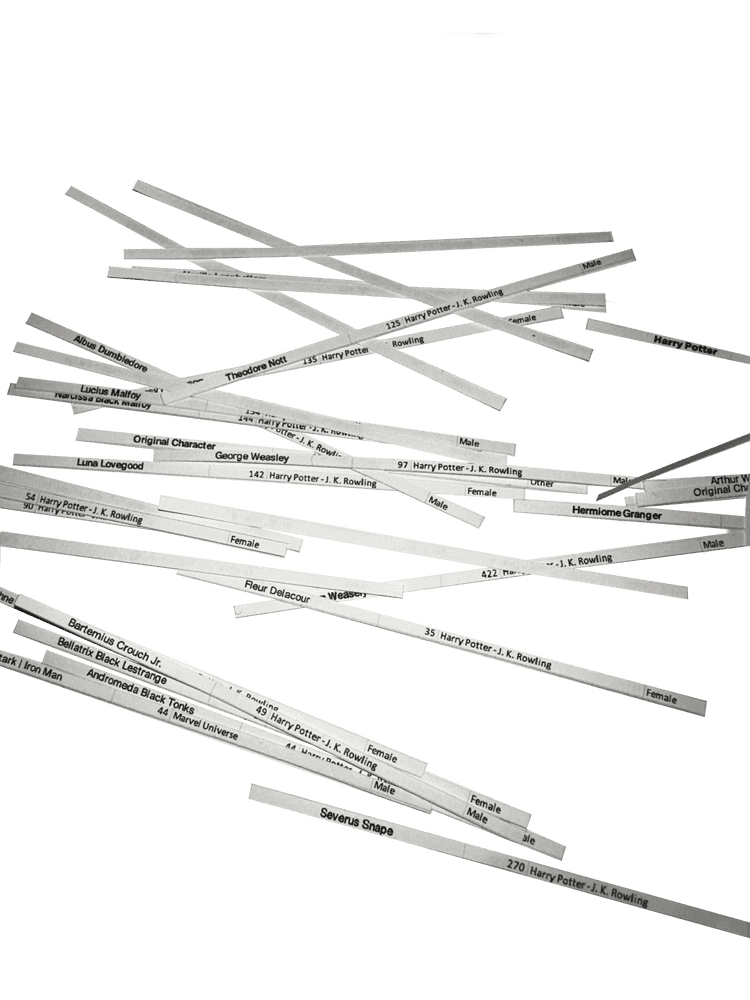
With the moodboard I had created, I realized that I wanted to go in a direction that might be a bit less conventional than standard network visualizations. After spending hours on Excel tables and considering a visual concept for the additional tags using a form of “stickers” and images, I thought of applying a similar principle and cutting out my network directly from my Excel table.
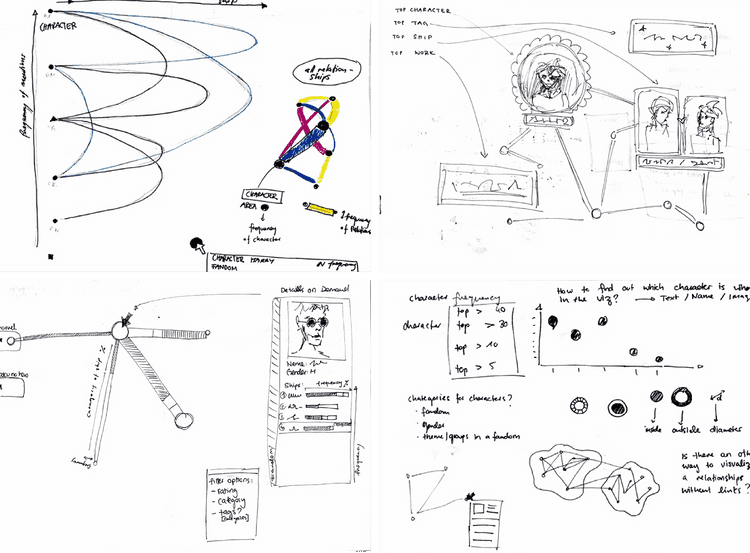
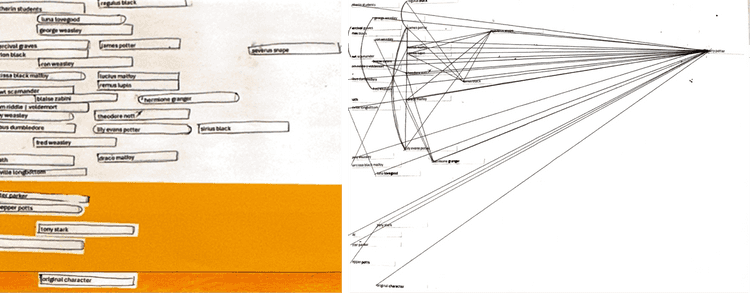
After some analog and manual drafts, I realized that with the scale of the data, I wouldn’t get far. Therefore, I continued the design process with code.
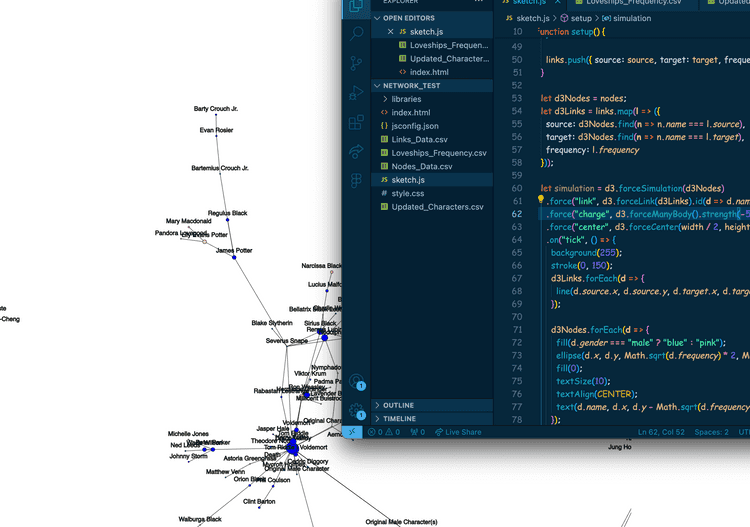
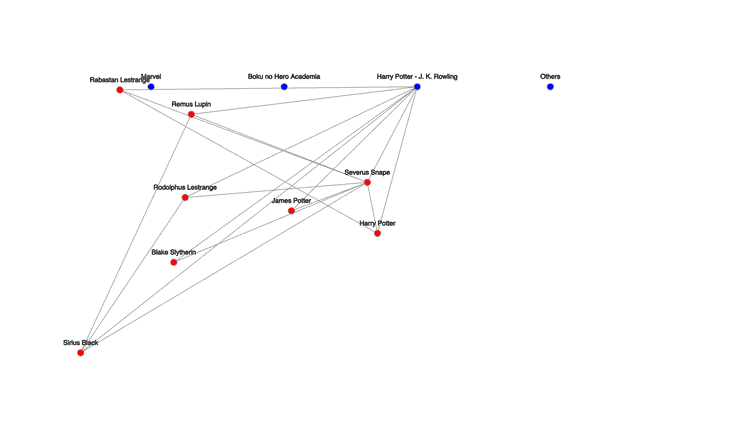
Coding the Network
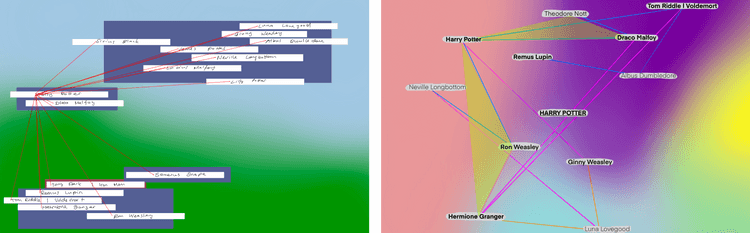
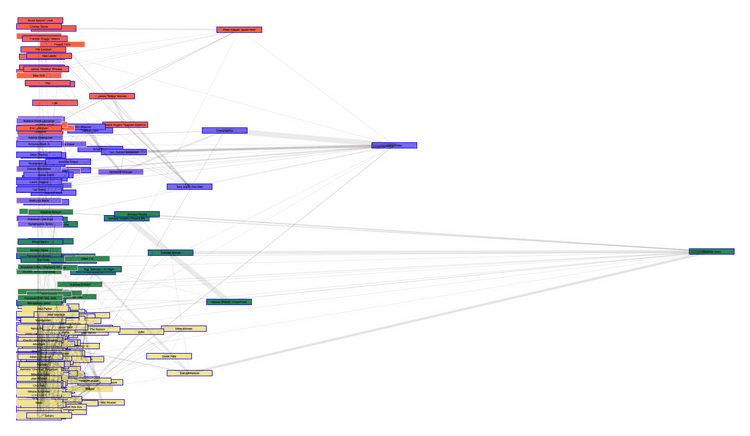
To advance faster in terms of design, I used existing codes, such as those on D3.js, or from fellow students who had already designed something similar. With the help of ChatGPT, I was able to quickly generate a basic structure that I then further developed until it looked like something that would work for me.
This gave me a better understanding of what it meant to visualize all these nodes and links and which layers and interactions were needed and which were not.
With this starting point, I returned to my painful task of data cleaning because I now knew exactly what I needed and how to structure it to achieve the desired end result.